Bu yazımda emek hırsızlarına karşı otomatik kaynak link ekleme kodu vereceğim. Bir çok Blogger'ın genel sorunu emek hırsızları tarafından yazılarımızın copy/paste (kopyala/yapıştır) yapılmasıdır. Blog yazılarımızı kopyalan kişi, emeğe saygı gösterip yazımıza link vermeyi akıl etmez veya işine gelmez...
Eklenti sayesinde yazılarınızın en altına otomatik kaynak linki ekleyeceğiz. Böylece yazılarımız çalındığında otomatik olarak, kopyalayan blogun yazısında " kaynak linki : https:// ... " şeklinde çıkmış olacak.
Ayrıca giriş cümlelerinizde blog isminizi geçirmeniz yazının size ait oluğunu belirtmek için güzel bir uygulamadır. Böylece otomatik olarak RSS kayıtları ile çalan hırsızların bloglarında " blog adınız " görülmüş olur ve yazının size ait olduğu da belli olmuş olur.
Örnek;
Sosyal Medya Kafe'de sıkça kullandığım "Merhaba Sosyal Medya Kafe Okurları" cümlem gibi.
Profesyonel olan hırsıza kilit olmaz ama en azından ufak önlemler almakta fayda var.
Yazılara Otomatik Kaynak Link Nasıl Eklenir ?
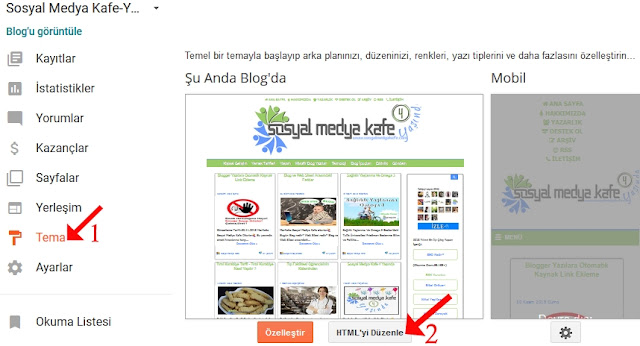
1.Adım
Blogger kumanda panelimizde "Şablon " => " Html'yi Düzenle " tıklıyoruz.
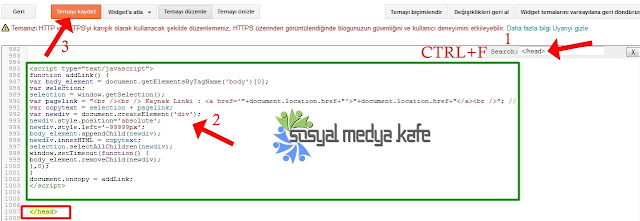
2.Adım
"CTRL+F " yaparak arama kutusuna </head> kodunu yazıp arıyoruz. Bulduğumuz </head> kodunun hemen üzerine aşağıdaki kodları kopyalayıp, yapıştırıyoruz.
Son olarak "Şablonu Kaydet" tıklıyoruz. Yukarıdaki adımları düzgün şekilde yaptığınızda, kopyalanan yazılarınızın en altında Kaynak : Site URL'si görünecektir.
Emeğe saygısı olan insanlarla karşılaşmanız dileğiyle...
Sibel Ordueri
Kaynak link ekleme kodunu aşağıdaki sosyal ağ butonları sayesinde paylaşabilirsiniz.
💕⃕




Güzel bir şey, herkes bloguna eklemeli.
YanıtlaSilEklemekte fayda var :)
SilSee more - ve sayfa url adresi şeklinde çıkıyor sanırım. Ama onu silince yine kaynak kod gözükmüyor diye biliyorum.
YanıtlaSilKaynak Linki : Url olarak çıkıyor ;)
SilYukarıda yazdığım gibi profesyonel hırsıza kilit olmaz bir şekilde yolunu bulur çalar ;)
Bunu hemen yapalım. Bilgi için teşekkürler:)
YanıtlaSilYapalım en kısa zaman içinde ;)
SilRica ederim :)
Cok faydali bi paylasim.Cok tesekkurler
YanıtlaSilRica ederim :)
Silgüzel bir şey ama head kısmından sonra emin olamadım doğru işlem yapıp yapmadığıma..
YanıtlaSil</head yazan yerin hemen üstüne ekliyoruz.Sonra eklediyseniz yanlış olmuş.
SilFaydalı bilginiz için teşekkürler...
YanıtlaSilRica ederim :) Faydalı olması dileğiyle...
Silgüzel paylaşım için teşekkürler
YanıtlaSilRica ederim :)
SilSibel Hanım Ben Wordpres olduğu için yapamam sanırım, teşekkürler bu güzel bilgiler için.
YanıtlaSilWordpress konusunda emin değilim.İlk fırsatta denerim.Bilgi veririm size ;)
SilRica ederim.
Sibel Hanım izninizle Wordpress kullananlar için nasıl yapılır sorusunu ben yanıtlayayım. Kodlarla da yapılabilecek bu işlemi, daha basit bir yolla anlatayım. Neredeyse her Wordpress kullanıcısının mutlaka ilk yüklediği eklentilerden olan Yoast Seo eklentisi aktif edildiği andan itibaren, otomatik olarak, RSS beslemelerinize geri bağlantılar yerleştirir ve bu bağlantılar içeriklerinizi kullananların sitelerinden geri bağlantı olarak size döner. Yoast Seo ayarlarındaki RSS kısmına tıkladığınızda detayları görebilirsiniz. Bunun takibini ise Search Consol'dan "sitenize bağlantılar" kısmına tıklayarak yapabilirsiniz. Sitenize gelen tüm bağlantıları (çalınan içerikleriniz dahil) buradan görebilir ve dilerseniz karşı tarafa uyarıda bulunabilirsiniz. Tabii bu sadece Wordpress kullananların değil aynı zamanda Blogger kullananların da faydalanabileceği bir özellik. (Herhangi bir eksik veya yanlış olduğunu düşündüğünüz bir bilgilendirme varsa lütfen beni uyarın Sibel Hanım) Sevgiler.
SilMerhaba Deniz Hanımcım :)
SilWordpress bloglar için kaynak link ekleme konusunda verdiğiniz bilgiler için teşekkür ederiz. Yoast Seo eklentisini diğer Wordpress blogumda kullanıyorum. Gerçekten çok faydalı bir eklenti. Bazı profesyonel hırsızlar bunun da üstesinden geliyor. Acemi olanlara yol göstermemek için yazmayım.:)
Sevgiler.
Her blogun eklemesi gereken bir kod teşekkürler abla ♥
YanıtlaSilRica ederim :)
SilÇok güzel bir bilgi. Teşekkürler
YanıtlaSilRica ederim :)
SilÇok faydalı.. Teşekkürler..verilen emeklere, uğraşlara, saygı gösterilse ne iyi olur....
YanıtlaSilRica ederim:) Çok iyi olur ama mutlaka çıkıyor birileri :(
SilÇok yerinde bir bilgi ben de yapmalıyım..Teşekkürler..
YanıtlaSilRica ederim :)
SilÇok teşekkürler hemen uyguladım inş. yapabilmişimdir:)
YanıtlaSilRica ederim.Hemen bakalım olmuş mu :)
Silbeceremedim bir sürü bişeyler çıktı rakamlar felan ama anlamadım gerisini :(
YanıtlaSilİsterseniz birebir yardımcı olabilirim ;)
Silİletişim sayfasından yazmanız yeterli ;)
waay hiç haberimin olmadığı bir eklentiydi bu, öğrendiğim süper oldu. Çok teşekkürler.
YanıtlaSilRica ederim. :)
Silbilgi için teşekkürler
YanıtlaSilRica ederim :)
SilÇok faydalı bir bilgi.Hemen bir bilene başvuralım :)
YanıtlaSilMesaj alındı ;)
SilÇok faydalı bir yazı olmuş.Paylaşım için teşekkürler :)
YanıtlaSilRica ederim :)
Silfaydalı bir paylaşım, emeğinize teşekkürler sevgiler
YanıtlaSilRica ederim :)
SilBenim de kayan yazılarım vardı bir zamanlar hehehe:)
YanıtlaSilCanım yanlış anlaşıldı sanırım bu kayan yazı eklentisi değil.Yazılarımız kopyalandığında ,kopyalayan kişi blogunda paylaştığında yazının altında " Kaynak: Bloğumuzun Url'si " çıkıyor ;)
SilSevgiler...
Canım gerçekten çok güzel bilgiler veriyorsunuz ama bu teknik bilgilerden anlamadığım için yapamıyorum.Emeğine yüreğine sağlık.Sevgiler
YanıtlaSilRica ederim :) Resimli anlatımları biraz dikkatli incelerseniz ,yapabileceğinizi düşünüyorum.
SilSevgiler...
Paylaşımınız için teşekkürler, faydasını görmek ümidiyle... 👍
YanıtlaSilRica ederim :)
SilGüzel paylaşım.Haber sitelerinin çoğu bunu kullanıyor ama hırsızlar her şekilde anlıyorlar.Ancak önüne gelen herşeyi hızlıca kopyalayan elemanlar anlamaz.Onlar sayesinde bu yolla backlink almış oluyoruz bir nevi:)Gerçi onların backlinkinden de hayır gelmez ama:)
YanıtlaSilTeşekkür ederim :)
SilBen blogculuk hayatımda kople blogu kopyalayanları gördüm.Hiç linklere bakmadan :))
Profesyonel olan hırsıza kodlarla bir şey yapamayız .Bunu ancak dmca v.b sitelerle korumaya alabiliriz.Onların backlink'leri kopyaladıkları yazımızla gelecekse gelmesin bana :T Bu tip blogları gördükçe google amcaya şikayet etmeyi ihmal etmezsek belki azalırlar ;)
Gerçekten faydalı bir kod, denedim ve işe yarıyor. Peki bizden gizli olarak yazılarımız çalındığında bunu bize rapor edecek bir kod yokmu tynt benzeri ? Açıkcası tynt'e üye olamadımda. Böyle bir kod olsa çok harika olurdu :)
YanıtlaSilBildiğim kadarıyla öyle bir kod yok .Bence de harika olurdu.
SilÇok güzel bir paylaşım, hemen denedim. Teşekkür ederim
YanıtlaSilGerçi dediğiniz gibi profesyonel hırsızlara fayda etmez ama en azından üşendiği için kaynak yazmıyanlara biraz yardım etmiş oluruz :)
Rica ederim.Profesyonel hırsızlara ne yapsak boş.Bloglarımız emeğe göz dikenlerden uzak olsun.
SilSanırım bi yanlış anlatım var. Bu cod eklendiğinde sol tıklamayı engelliyor. Ya anlatımda yada cod'larda sorun var. Sol yıklama engellendiği için zaten kopyala yapıştır yapılamaz. Ama şöyle bir soruna yol açar oda sitesinde cod paylaşan kişiler için uygun değil. Çünkü kodların kopyalanmasınıda engelliyor. Mesala ben cod paylaşımımda < textarea > < /textarea > codunu kullanıyorum. Benim siteme sizin kodu eklediğim zaman yazılarla birlikte cod'larda copyalanamıyor ama sizin sayfanızda codlar copyalanabiliyor. Siz hangi cod'u kullanıyorsunuz acaba?
YanıtlaSilDüzeltme: Kaynak kodları arasına değilde direk olarak, ayarlar- yerleşim- kısmından gaget ekle diyip, html ekle'ye tıkladıktan sonra gaget olarak ekleyince anlatıldığı gibi çalışmakta..
YanıtlaSilAslında her iki yolla da çalışıyor.Dediğiniz gibi kodlarda kopyalanmıyor.Ben kodları farklı yerden veriyorum.Google Drive üzerinden verdiğim için sağ tık engeli olsa da kopyalabiliyor.
SilMerhabalar.
YanıtlaSilEmek hırsızlığına karşı yine bir sürü emek vererek söz konusu HTML kodunu oluşturup bizlerle paylaşmışsınız. Çok teşekkür ederim. Kodu ben de aldım ve blog sayfama dediğiniz gibi yapıştırdım. Daha sonra da blog sayfamdan bir şiiri kopyalayıp, bir başka blog sayfamda yeni bir sayfa açarak şiiri oraya yapıştırdım. Sizin de anlattığınız gibi hemen şiirin altında "Kaynak:ve buraya URL adresini" yazdı. Ben de backspace tuşu ile sildim. Şimdi belgeyi çalan, elbette belgenin altına çıkan o ibareyi silecektir ve sildikten sonra kaydet tuşuyla amacına ulaşmış olacaktır.
Aslında dökümanın kopyalanmasına engel olmak gerekir diye düşünüyorum. Ben aynı zamanda Milliyet Bloğun da üyesiyim. Milliyet'in o blog alanında ne resim ve ne de yazıyı asla bilinen araçlarla kopyalamayazsınız. Ama başka türlü yollarla belki kopyalanabilir. Ancak, normal bir kullanıcının kopyalamak için başvuracağı tüm araçları engellemişler.
Selam ve dualarımla.
Rica ederim Recep bey.Profesyonel hırsızlara ne yapsak çözüm olmuyor maalesef.Kopyaladıktan sonra silebilir.Bir de direk yazılarımızı botlar veya programlarla çekenler var onlar için bir çözüm olur.Onlar yazıları bile okumadan direk rss adresinden çekiyorlar yazıları.
SilMilliyet blog 'a göz gezdireyim.Sağ tık engeli olabilir.Onu da çözüyorlar maalesef şimdi buradan yazıp yol gösterici olmayım emek hırsızlarına ;)
bilmeyenler için yararlı bir paylaşım teşekkürler.
YanıtlaSilMerhaba JD Sezer :)
SilBen teşekkür ederim :)
Her blog yazarına, otomatik kaynak link kodunu kullanmasını tavsiye ediyorum.
güzel paylaşım
YanıtlaSilTeşekkür ederim Adaşım:)
SilBu cok guzel bir paylasim olmuş teşekkürler.
YanıtlaSilOtomatik kaynak link eklentisini her blog yazarı kullanmalı. Emek hırsızları maalesef bitmiyor.
SilRica ederim.
Çok teşekkürler, müsait olduğumda deneyeceğim, ellerinize sağlık :)
YanıtlaSilMerhaba Esra Hanımcım :)
SilOtomatik kaynak linki eklentisini kullanmakta fayda var.
Sevgiler.
Böyle yazılardan çok faydalanıyorum teşekkürler.
YanıtlaSilMerhaba Fatih Bey
SilBlog yazarlarına faydalı olmak ve emek hırsızları ile karşılaşmamak dileğiyle...
Sibel hanımcım teşekkür ediyorum
YanıtlaSilMerhaba Lerzan Hanımcım :)
SilOtomatik RSS ile içerik hırsızlığı yapanlara kaynak link eklentisi bir çözüm oluyor.
Sevgiler.
sevgili hatice yazmış bende hemen gelip okudum hatta denedim.bilmiyorum başarılı olabildim mi .çok teşekkür ederim .
YanıtlaSilMerhaba :)
SilHoş geldiniz. Blogunu kontrol ettim. Kaynak link eklentisini doğru şekilde eklemişsiniz. Blog yazılarınız kopyalandığında artık direkt kaynak linkiniz çıkıyor.
Rica ederim.
Sevgiler.
Oleyy yaptımm :)) Sibelcim çok teşekkürler. Haticemizin başına gelenlerden sonra bu güzel yazından faydalanarak uyguladım. Hatta test ettim becerebilmişim :) Tekrardan teşekkürler canim.
YanıtlaSilMerhaba Aytülcüm:)
SilKaynak link kodunu eklemek, otomatik RSS ile içerik çalanlara bir çözüm oluyor. Hatice ablamın başına gelenler üzücü oldu. Başarmana sevindim canım.
Sevgiler.
Otomatik kaynak linkini header'a ekledim. Çok teşekkür ediyorum. Site ismini de bir şekilde yazılarımda bende kullanacağım. :)
YanıtlaSil