Merhaba Sosyal Medya Kafe Okurları
Son 1 yıldır yaşanan Blogger hazır tema olaylarından sonra hep içimden dua ediyordum.Blogger'a hazır responsive temalar gelsin ,herkes bu üzüntülerden kurtulsun diye çok dua ettim.Sonunda Blogger'a responsive Blogger temalar geldi.Öyle mutlu oldum ki sizler adına anlatamam 💃💕😇🙆💥👌
Responsive Blogger Tema Tasarım Nasıl Yapılır yazımda daha önce sizlere anlatmıştım.Tekrar nedir diye merak edenlere kısaca açıklayım;
Aynı temayı kullanarak Desktop,Lap top,Tablet ve Cep Telefonu gibi farklı boyutlardaki cihazlarda uyumlu hale getirilmesine responsive (duyarlı) tema deniliyor.Daha önce anlatmış olduğum hazır temaların çoğu da responsive(duyarlı) olarak hazır bir şekilde tasarımcı tarafından kodlanmış şekilde bizlerin kişisel kullanımı için sunulmuştur.
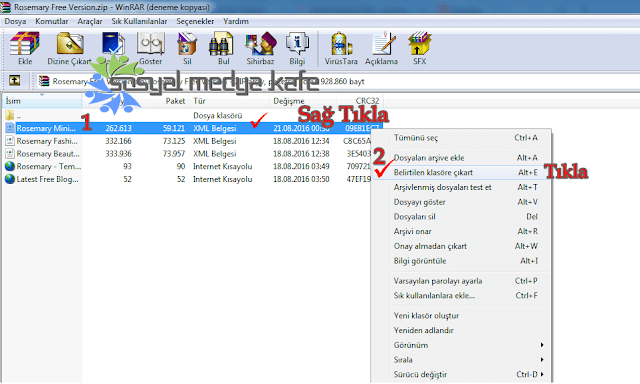
Önemli Uyarı:Blogger yeni temalara geçmeden önce tema yedeğinizi almayı unutmayın.
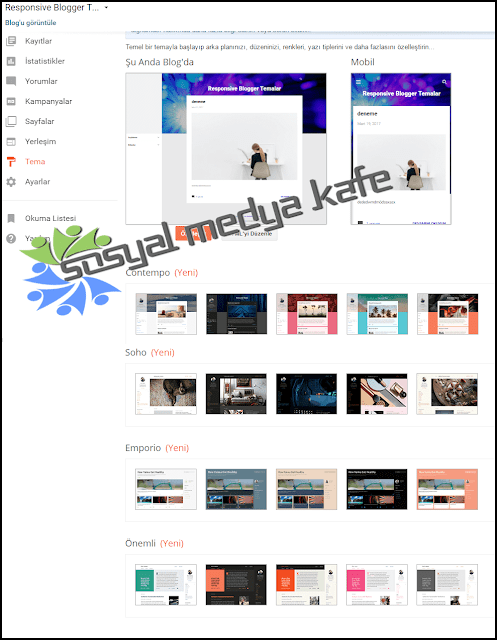
Blogger'a Yeni Gelen Responsive Temalar ;
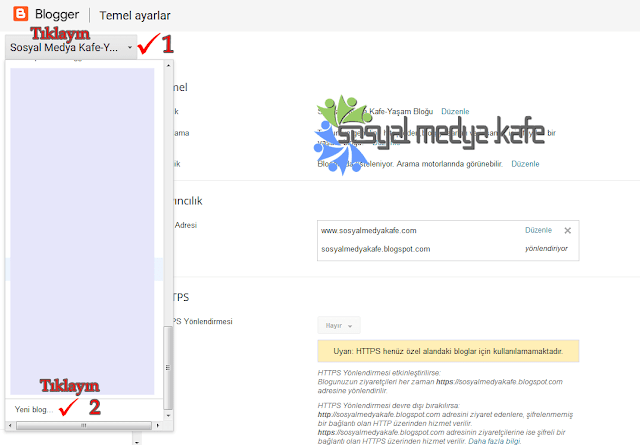
Artık herkes kendisi çok kolay bir şekilde yeni responsive temaları bloglarına uygulayabilir.
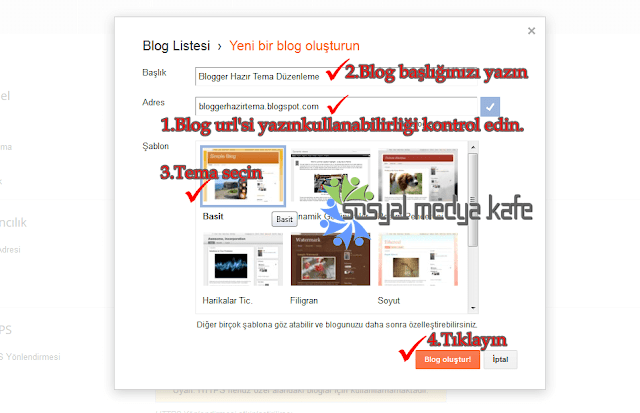
Herhangi bir temanın üzerinde bir kez tıkladığınızda demo görüntüsünü görebiliyorsunuz."Bloga Uygula" dediğinizde blogunuza uygulanmış oluyor.
Yerleşim alanında gadgetler hazır bir şekilde geliyor.Önceki temalardaki gibi kaldır özelliği yok.
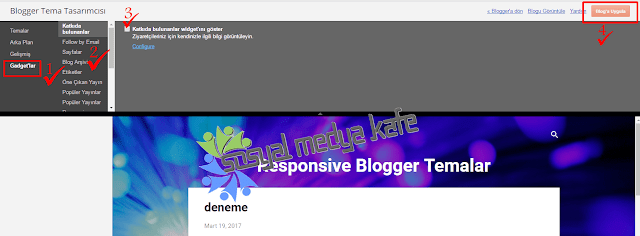
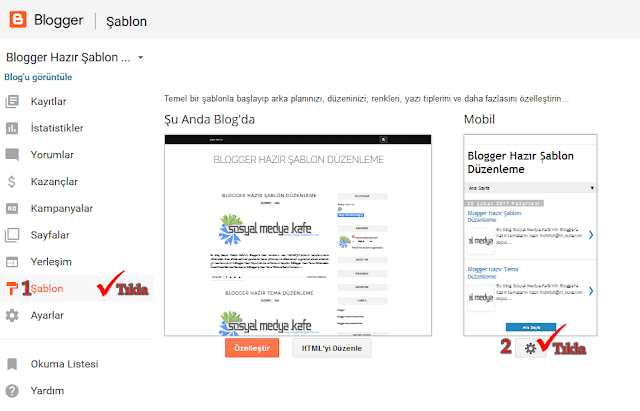
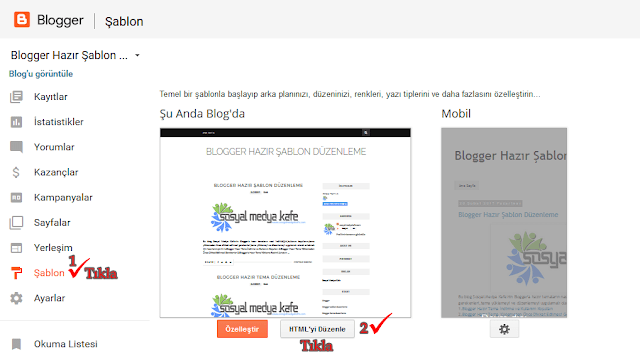
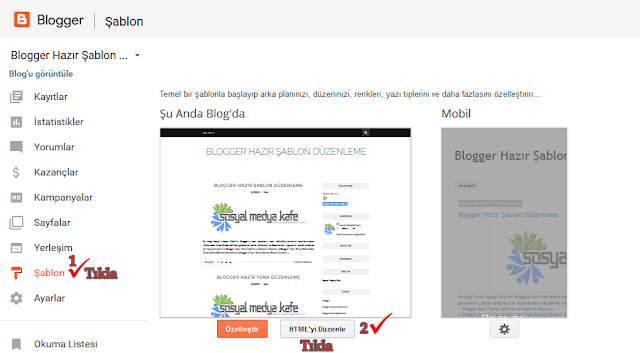
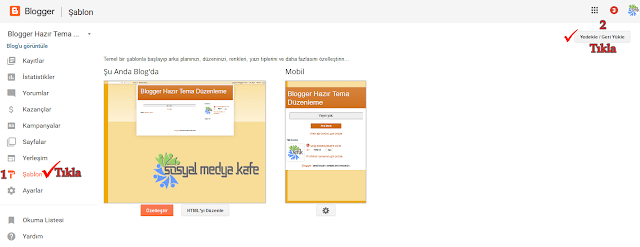
Bunun için sol bölümden "Tema" yazan yere tıklıyoruz."Özelleştir" tıklıyoruz.
Sırasıyla "Gadgetler" başlığını seçiyoruz ,gadget başlıklarından kaldırmak istediğimizin ismini seçiyoruz,boş kutucuğa tik atarsak o gadget blogda gösteriliyor.Tik atmazsak gösterilmiyor.
Renk ayarlarını yine Blogger Tema Tasarımcı bölümünde bulunan "Gelişmiş" yazan yerden yapabiliyoruz."Arka Plan" yazan yerden arka plan seçebiliyoruz yada bilgisayardan ekleyebiliyoruz."Temalar" yazan yerden istediğimiz yeni temalardan birini seçip yine uygulayabiliyoruz.
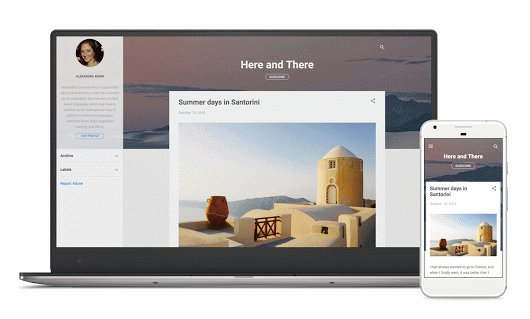
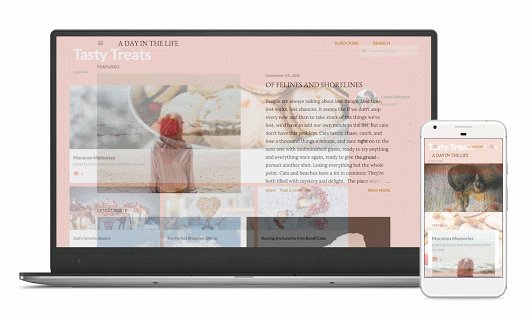
Örnek ;
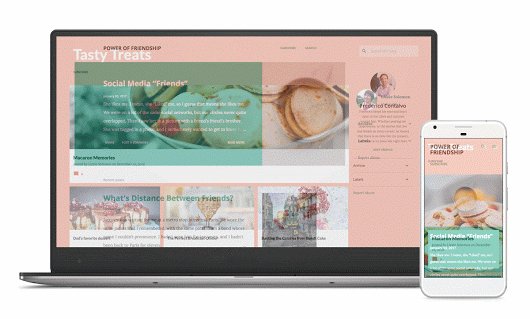
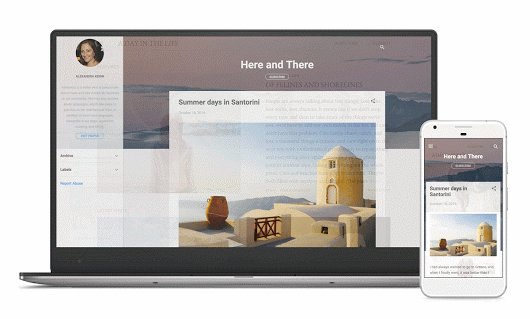
Responsive Blogger Tema
Blogger dünyasına Yeni Responsive(duyarlı) Blogger Temalar hayırlı, uğurlu olsun. 💞😍💥💃
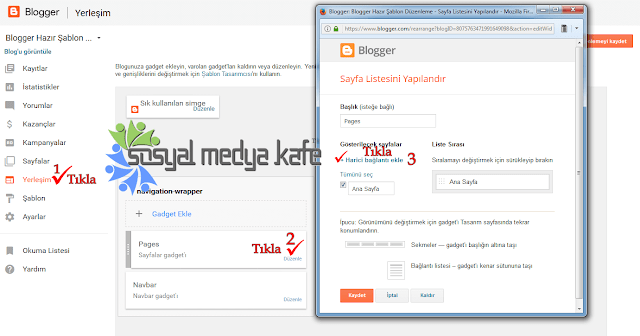
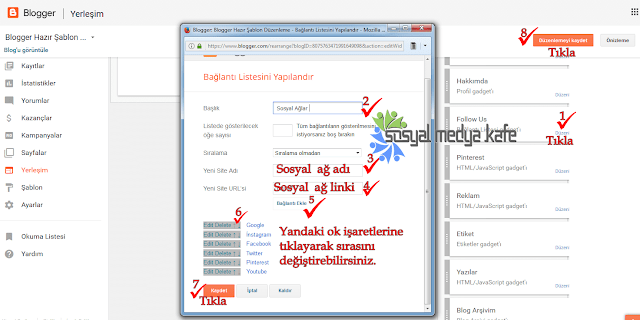
Hazır Responsive Tema Kullanmak İsteyenler İçin Resimli Anlatımlar;
O kadar mutlu oldum ve o kadar çok heyecanlandım ki hemen sizlere hızlıca bir yazı hazırladım.İmla hatalarım ve yazım yanlışlarım varsa affola.😇😊Kalben istenilen her dua gerçekleşiyor,benim duam da çok çabuk gerçekleşti🙏Blogger'ın en büyük eksikliğiydi.Son çıkanından temalarla gösterin marifetlerinizi , yeni tema düzenlemek ve kişiselleştirmek için kolları sıvayın💪💫
Blogger'a yeni gelen responsive (duyarlı) tema özelliklerini nasıl buldunuz ? 🙇💭
Blogger yardım konularımız ve diğer yazılarımız için Sosyal Medya Kafe'yi takibe almayı unutmayalım... Sibel Ordueri
Son 1 yıldır yaşanan Blogger hazır tema olaylarından sonra hep içimden dua ediyordum.Blogger'a hazır responsive temalar gelsin ,herkes bu üzüntülerden kurtulsun diye çok dua ettim.Sonunda Blogger'a responsive Blogger temalar geldi.Öyle mutlu oldum ki sizler adına anlatamam 💃💕😇🙆💥👌
Responsive Blogger Tema Tasarım Nasıl Yapılır yazımda daha önce sizlere anlatmıştım.Tekrar nedir diye merak edenlere kısaca açıklayım;
Aynı temayı kullanarak Desktop,Lap top,Tablet ve Cep Telefonu gibi farklı boyutlardaki cihazlarda uyumlu hale getirilmesine responsive (duyarlı) tema deniliyor.Daha önce anlatmış olduğum hazır temaların çoğu da responsive(duyarlı) olarak hazır bir şekilde tasarımcı tarafından kodlanmış şekilde bizlerin kişisel kullanımı için sunulmuştur.
Önemli Uyarı:Blogger yeni temalara geçmeden önce tema yedeğinizi almayı unutmayın.
Blogger'a Yeni Gelen Responsive Temalar ;
Artık herkes kendisi çok kolay bir şekilde yeni responsive temaları bloglarına uygulayabilir.
Herhangi bir temanın üzerinde bir kez tıkladığınızda demo görüntüsünü görebiliyorsunuz."Bloga Uygula" dediğinizde blogunuza uygulanmış oluyor.
Yerleşim alanında gadgetler hazır bir şekilde geliyor.Önceki temalardaki gibi kaldır özelliği yok.
Bunun için sol bölümden "Tema" yazan yere tıklıyoruz."Özelleştir" tıklıyoruz.
Sırasıyla "Gadgetler" başlığını seçiyoruz ,gadget başlıklarından kaldırmak istediğimizin ismini seçiyoruz,boş kutucuğa tik atarsak o gadget blogda gösteriliyor.Tik atmazsak gösterilmiyor.
Renk ayarlarını yine Blogger Tema Tasarımcı bölümünde bulunan "Gelişmiş" yazan yerden yapabiliyoruz."Arka Plan" yazan yerden arka plan seçebiliyoruz yada bilgisayardan ekleyebiliyoruz."Temalar" yazan yerden istediğimiz yeni temalardan birini seçip yine uygulayabiliyoruz.
Örnek ;
Responsive Blogger Tema
Blogger dünyasına Yeni Responsive(duyarlı) Blogger Temalar hayırlı, uğurlu olsun. 💞😍💥💃
Hazır Responsive Tema Kullanmak İsteyenler İçin Resimli Anlatımlar;
O kadar mutlu oldum ve o kadar çok heyecanlandım ki hemen sizlere hızlıca bir yazı hazırladım.İmla hatalarım ve yazım yanlışlarım varsa affola.😇😊Kalben istenilen her dua gerçekleşiyor,benim duam da çok çabuk gerçekleşti🙏Blogger'ın en büyük eksikliğiydi.Son çıkanından temalarla gösterin marifetlerinizi , yeni tema düzenlemek ve kişiselleştirmek için kolları sıvayın💪💫
Blogger'a yeni gelen responsive (duyarlı) tema özelliklerini nasıl buldunuz ? 🙇💭
Blogger yardım konularımız ve diğer yazılarımız için Sosyal Medya Kafe'yi takibe almayı unutmayalım... Sibel Ordueri
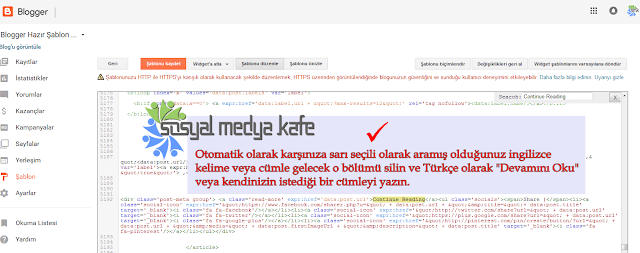
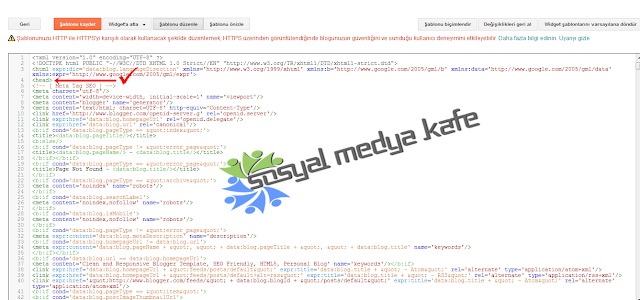
Devamını Oku »